Checklists before launching a new website

Launching a website requires a lot of effort and dedication. You have done everything to make your website impeccable, but before launching it, there are some crucial things that you should consider to make sure that your website is launch-ready.
Here is a checklist of things that you should review before launching your new website.
Favicon assets
Favicon assets are symbols or images that represent a website. These appear in the browser tab and bookmarks bar. It is a small detail but major one as it helps users to recognize and differentiate your website from others. Make sure you have created and added a favicon in your website.
![]()
You can use Favicon Generator to generate all required sizes of favicon assets in just a few clicks.
Social Media Card or OG Images
Social Media Card or OG images are the images that appear when you share your website link on social media platforms. These images help in promoting your website and drive more users to your website. So, make sure you have created and added the OG images on every webpage.

Responsive Website
According to research from Oberlo, mobile devices accounted for approximately half of web traffic worldwide. It means that your website must be responsive in design to provide an excellent user experience on any device, be it mobile or desktop. Check that your website is responding correctly on all devices and screen sizes.
Meta tags
Meta tags provide information about what your website is and what it offers. They include the title, description, and keywords of your website, which helps search engines to understand and rank the content of your website. Make sure that you have added meta tags to all pages and have used the appropriate keywords that represent your website.
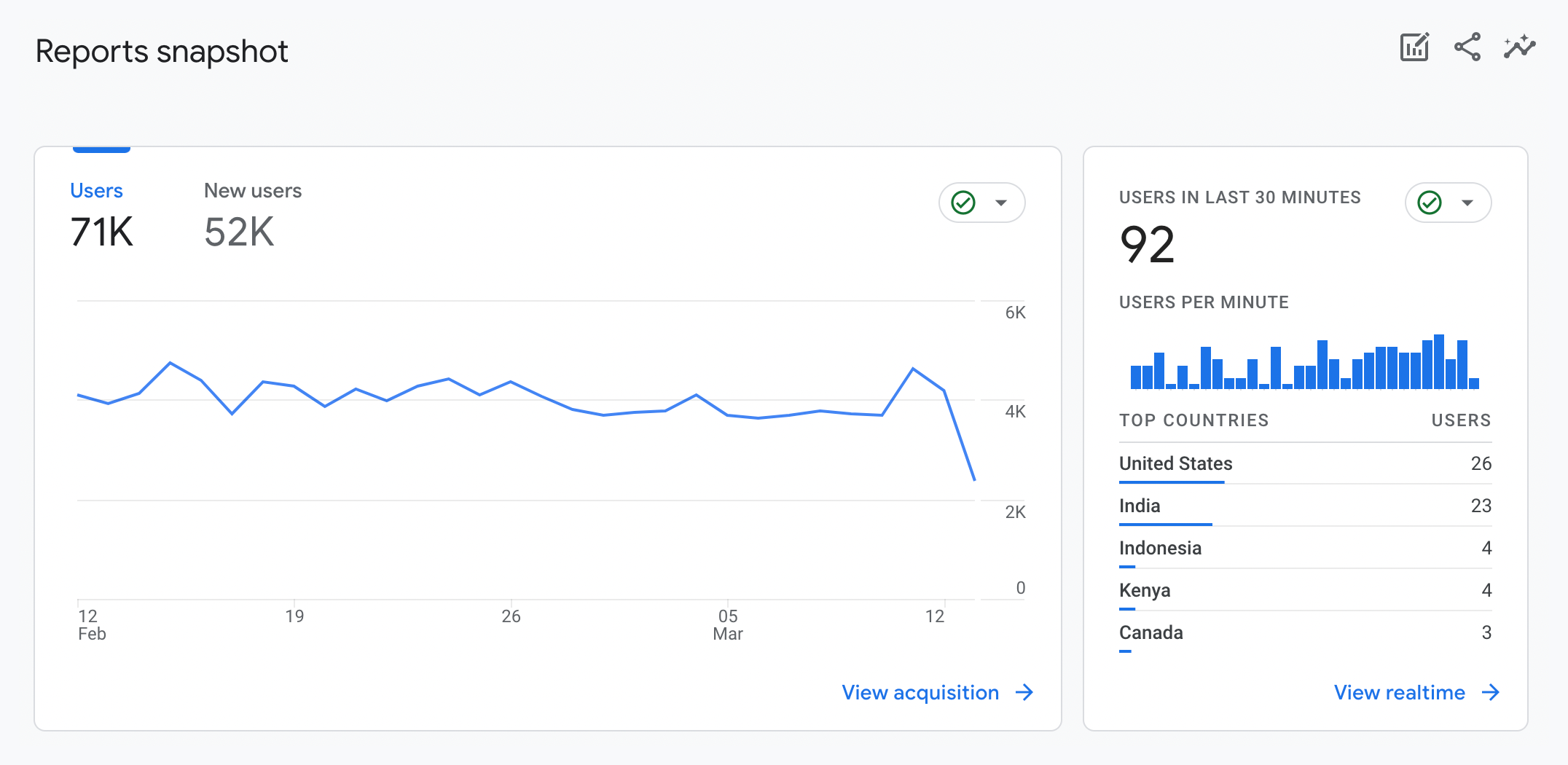
Add Analytics
Analytics will help you track visitors to your website and determine what they are doing while on your website. By integrating analytics, you can monitor what's working and what's not and make modifications accordingly. You can use free tools like Google Analytics, Matomo, and Adobe Analytics.

Check Website Speed
Website speed is a critical factor in providing a good user experience. A slow website can cause frustration and can deter users from returning. Use a tool like Google PageSpeed Insights to check the website speed and see what improvements you can make to increase the page speed.
Check Progressive Web App
Progressive web apps (PWAs) have gained immense popularity in recent years. PWAs are websites that function like a native mobile app but are available on the web. They have many benefits, including fast loading times and the ability to work offline. Ensure that your website is PWA compliant and works correctly on every device.